1. Introduction
Webview Node is an Integration capability from Meta Humans bot platform for enabling advanced use cases like payments, OAUTH & more that involve a third-party web interface for taking user inputs for authentication or simple data inputs.
Further, configuration parameters for Stripe and Google OAUTH have been built in to make it even easier for you to use them within your conversation flows in the bot platform.
2. Use Cases
2.1 Payment
A bot builder can set up a method to receive payments through the bot using the Webview node. The Webview node provides configuration for payment setup through stripe and at the same time gives freedom to the bot builder to use any payment gateway using a custom setup.
Let’s consider a simple example here – A Gym uses a chatbot to engage users interested in its membership. Now the chatbot can support letting the user select the subscription plan and pay for it.
2.2 OAuth 2.0
This node will also help set up OAUTH authentication to be completed within the conversation flow. The node comes pre-configured for required params for Google and can be used for many more systems using OAUTH > Other settings.
Let us consider a simple example here – where a user may want to design a conversation flow where the user has to authenticate with Google to allow the chatbot access to some files from Google Drive. Really helpful in cases, where you want to enable integrations with cloud systems that require OAuth 2.0-based authentication.
2.3 Custom
Custom Setup helps integrate with any other similar services that require the user to enter data on their website and convey the success back to Meta Humans using a Callback. This could include other payment gateways or even services like JotForm that allow you to build custom forms and use them on your website or via the chatbot in this case.
3. Setup Examples
In this section, we will cover examples for all three types Stripe, Google Oauth, and Custom.
We do not require any specific credentials for the Jotform setup.
3.1 Stripe
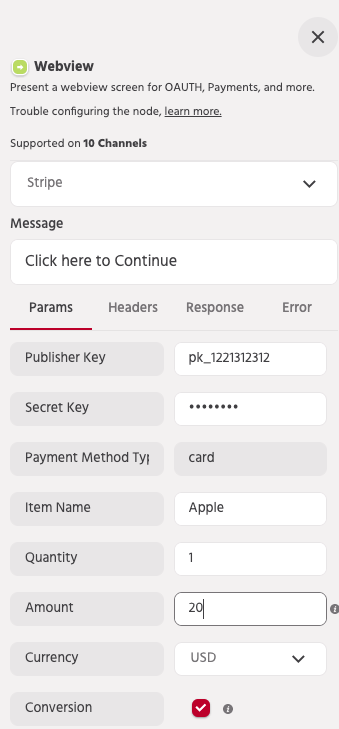
For stripe setup, we need Publisher Key and Secret Key from Stripe other information can be retrieved from user interaction with the bot.

Steps to setup stripe:
-
Add the Publisher key and secret key provided with your account from the stripe.
-
The payment method type is fixed. The user can only make card payments.
-
Enter the Item Name: This can be taken as an attribute and also from a JSON call.
-
Enter Amount: This specifies the unit price of the product selected.
-
Enter Item Quantity: This specifies the quantity of the product selected.
-
Select the currency in which the amount is to be collected.
Key Notes
Conversion: This helps to break down the selected currency into smaller denominations Collect Billing Address: This would record the billing address with stripe and is not sent back to the bot. During the bot flow, the Webview node will direct the end-user to a pop-up window which will process payments for stripe. Once the payment is successful, a user is redirected back to the bot. If there is an error in the payment process, a bot builder can define the flow of the bot. For more information on stripe currencies and minimum and maximum value, please refer https://stripe.com/docs/currencies
3.2 Google
Google requires an app setup from which we can use a Client ID and Client Secret. A bot builder can set up a user to be authenticated against Google using OAuth 2.0.
Steps to set up Google using Webview node:
-
Callback URL: This is configured on the service, Google in this case, that we want the user to be authenticated against.
-
Once authentication is completed, Google will use the configured Callback URL to send the authentication details & status back to Meta Humans.
For Google, you can configure it here:
-
Add in Authorised Domains “metahumans.ltd” Console.google.com>APIs>OAuth Consent Screen
-
Add in Authorised redirect URL.
Scope: Scope is the service we want to use from google. Users can add multiple scopes separated by space.

For Example: To access google sheets one needs to add scope to access drive, read and write on sheets.
You can refer to google scopes for OAUTH 2.0 at https://developers.google.com/identity/protocols/googlescopes Once you complete setting up a project on your google console account you get a Client ID and Client Secret.
During the bot flow, the Webview node will direct the customer to a pop-up window which will allow the user to access the requested scope. Once the request is completed a user is redirected to the bot.
3.3 Microsoft
Microsoft requires an app setup from which we can use a Client ID and Client Secret. A bot builder can set up a user to be authenticated against Microsoft using OAuth 2.0.
-
Login to Azure Portal
-
Create an Application Under Apps.
-
Add the permission for user.read.
-
Request the "web-view-redirect/bot" link from Meta Humans support to enter it into the Redirect URLs section.
-
Open webview Node and Select Microsoft.
-
Copy and Paste the Client id and Client Secret value from Overview section.
-
Add scope as https://graph.microsoft.com/User.read
3.4 Custom (Jotform)
Including an example here of a third-party service, JotForm that allows you to use custom forms on your website. We will show how to use one of these forms, to be set up to be invoked during the conversation flow of an end-user.
Notes:
Provider name: You can fill in the name of the provider for which we want to access the given service.
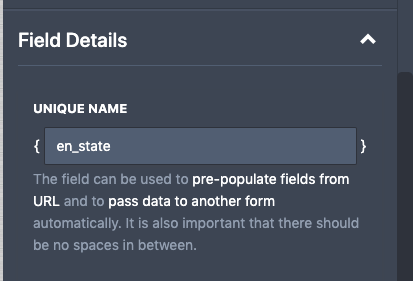
Callback URL: This will be updated on the Jotform account In the callback URL, we can receive data from the website with the help of parameters. Mandatory: As a default key the user has to send en_state to the Jotform website and set it there. This contains important information like account id, bot id, etc. Steps to set up
-
Select Add form element.
-
Add a short text entry element.
-
Give question name “ en_state”
-
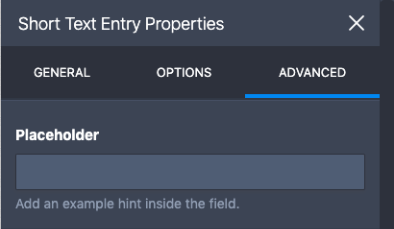
Goto element settings> Advanced.

Go to field details and sets a unique name as “ en_state.

Go to the form settings tab and select thank you page.
When you want to receive data from your form to your bot.

In this case, we need a student name from the form to send the value we need to check the unique name of this column.
Element settings>advanced>field details>Unique name
Set the attribute name and parameter name in the Response tab of the node
Here, Attribute(used in bot) = name , Parameter(sent in callback URL) = Student_name
Update call back URL on Jotform Settings>Thank you page> Redirect link
Student name filled in the form is returned to the bot and saved in the attribute “name” Please note: en_state is a parameter defined in the node and has to be added to redirect the URL on the website.